Standalone

Today I made Empire a PWA, which means you can install it on your phone or computer as an app. I’ve made a PWA before, Optics, but it was harder to get it to work this time around. Some of the difficulty came from forgetting to either clear the browser cache or restart the dev server. But in the end I got it working.
I disabled overscrolling (pull to refresh/forward/backward) since that can mess up the game. I decided to keep zooming enabled for now. In the future I may try to conditionally allow navigation if in the browser versus in the PWA.
I noticed that different mobile browsers handle the PWA differently, namely the color of the status bar, the background color of the icon when the app is sleeping. If you install via Brave it doesn’t install through the Play Store, so there is a browser icon in the corner of the app shortcut. Also, the Play Store version doesn’t acknowledge the Brave version and vice versa.
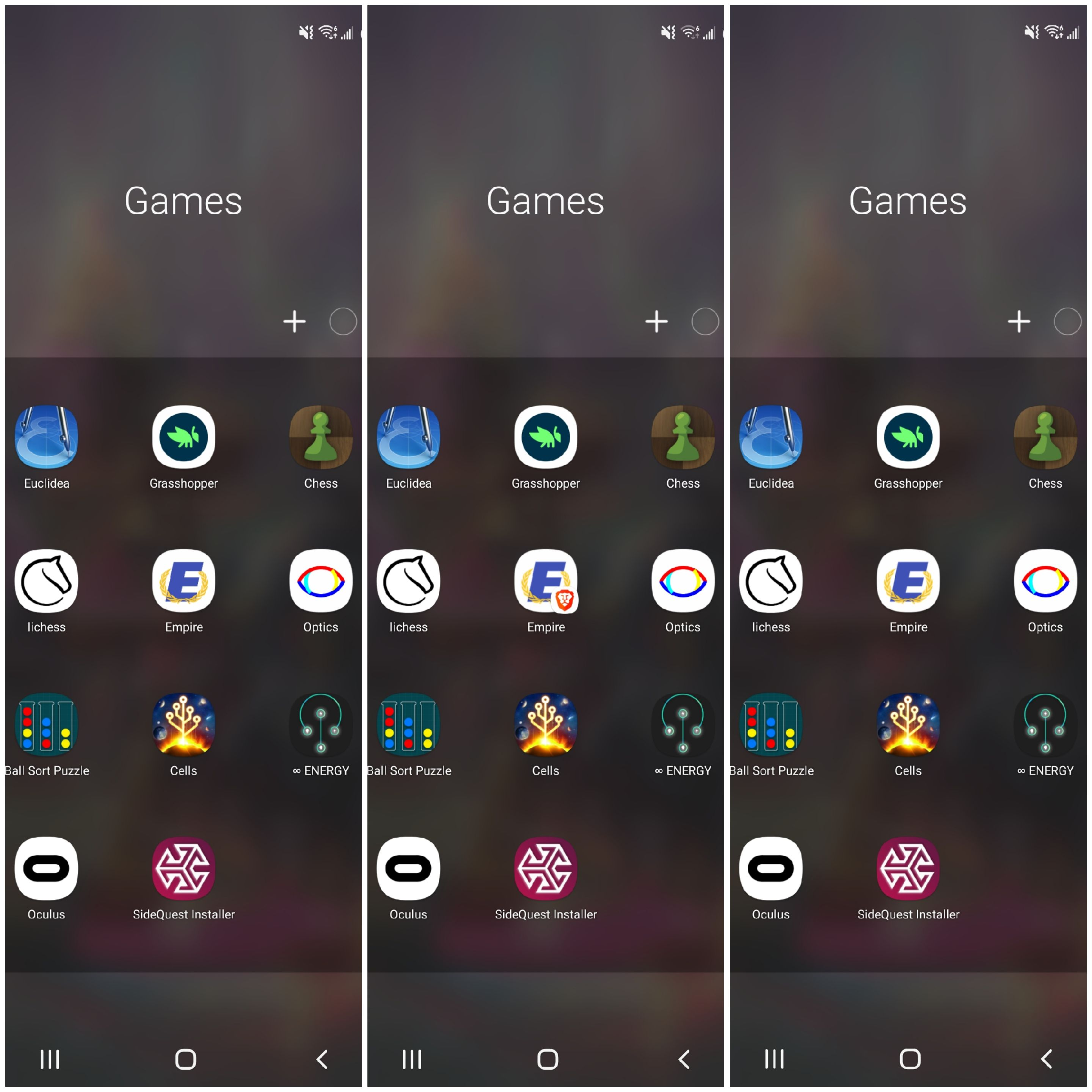
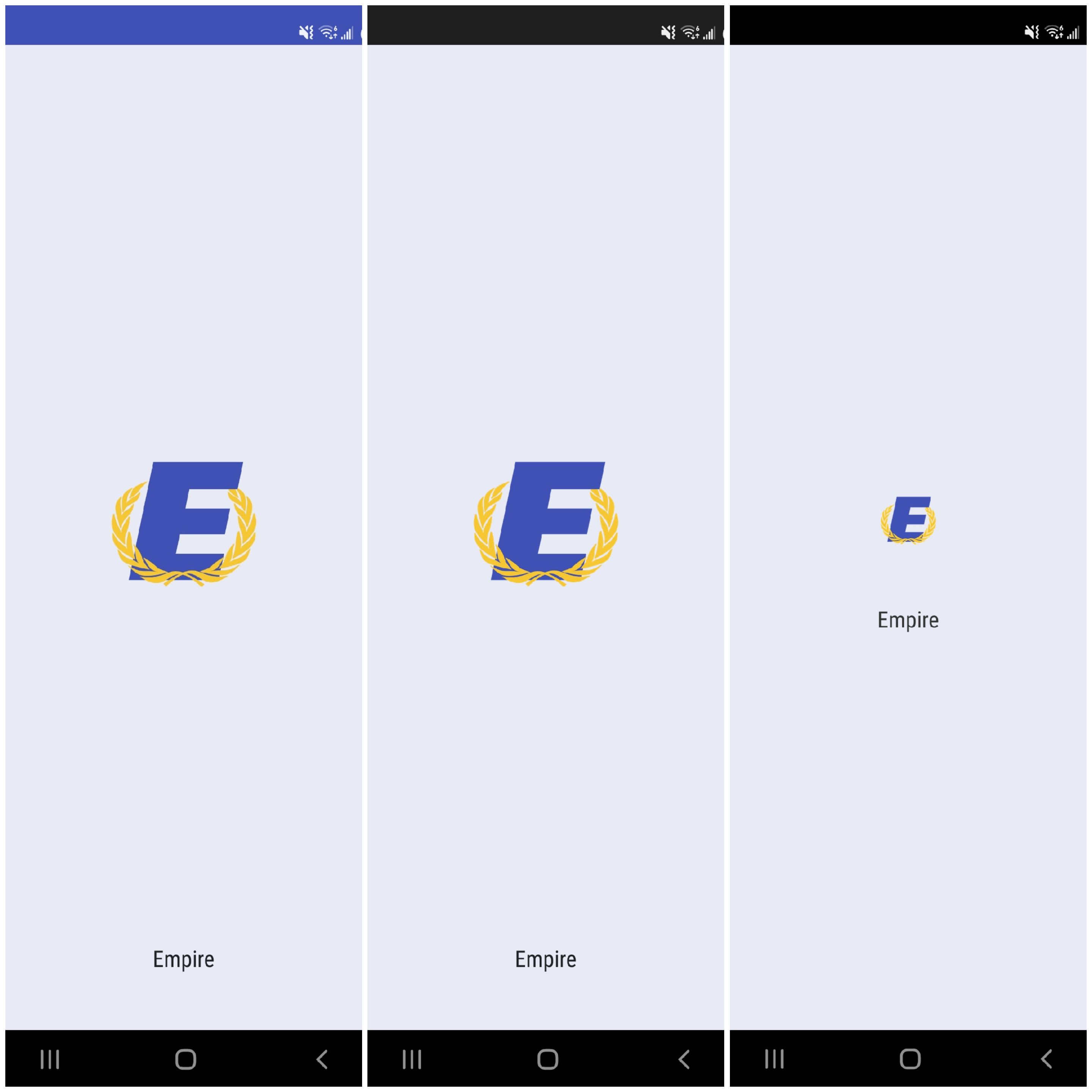
Below are screenshots of the Empire PWA installed from Chrome, Brave, and Samsung Internet, respectively.
App Icons

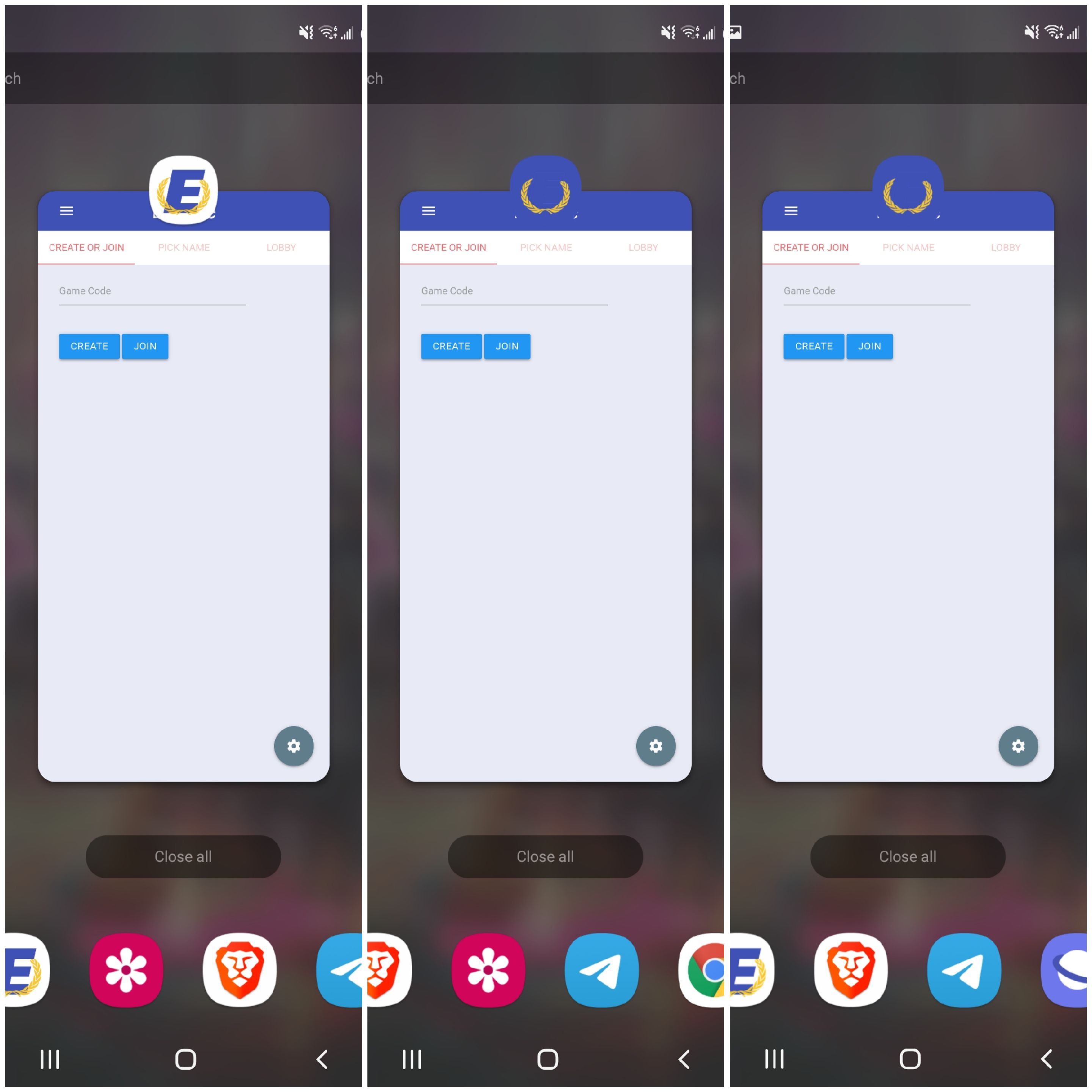
Opening App
Only Chrome shows the theme color in the status bar. I think brave and SI abide by my phone’s dark mode (I do not have Force Dark Mode enabled in Android dev).

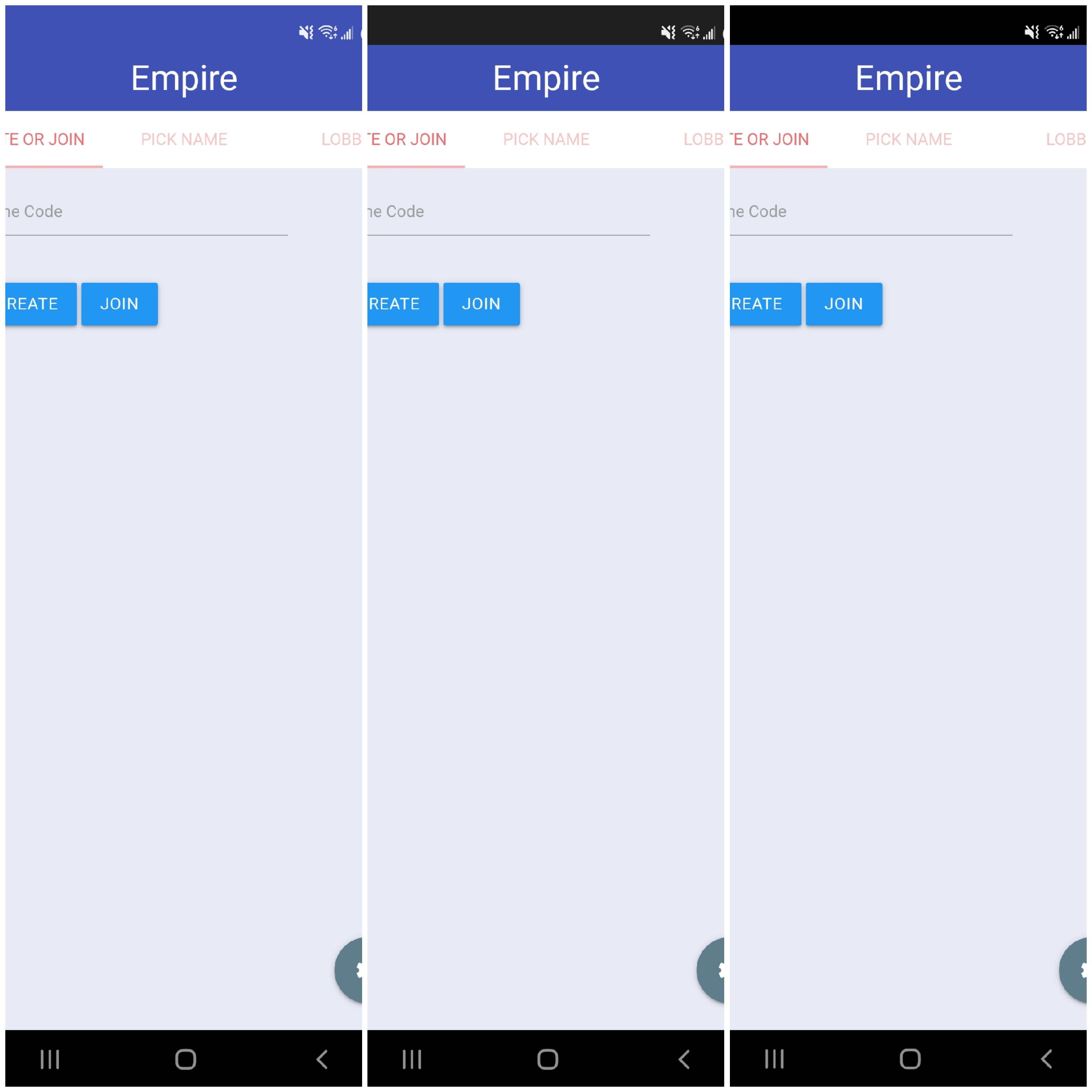
In the App
Only Chrome uses the background color in the status bar.

In the Background
Chrome correctly uses the background color in the icon.

Conclusion
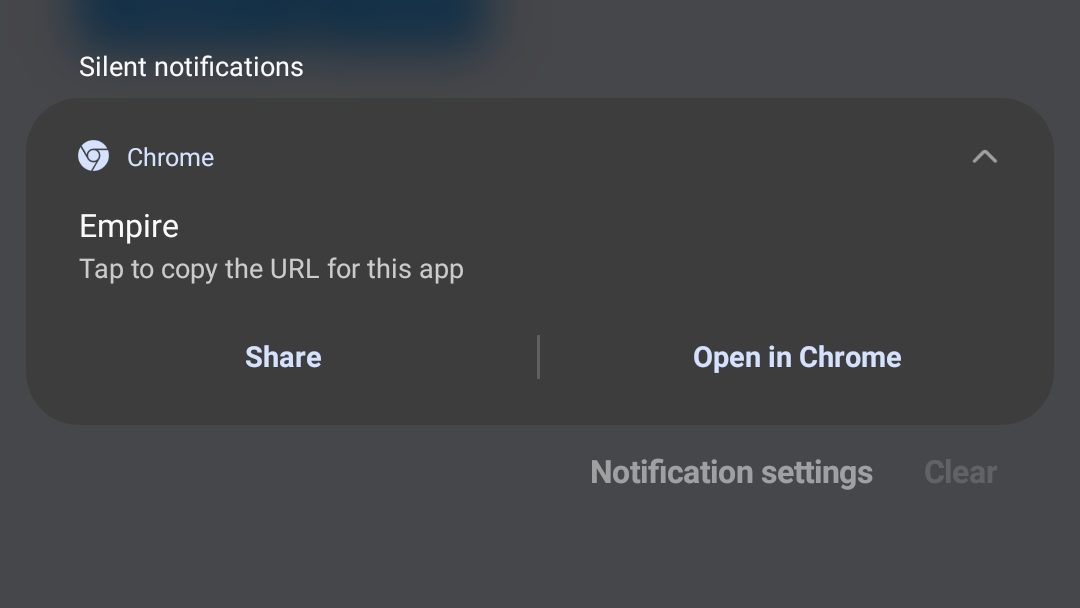
Overall, I would recommend using Chrome on Android to install PWAs. One “downside” is that there’s a persistent notification that allows you to open the app in Chrome.